It’s only a couple of weeks away until the U.S. Presidential elections. I’ve added an Elections Resources page on my other website for students, Rock the Lab. Here you will find hyperdocs, videos, interactive vocabulary and maps, and many other resources that will engage your students in the election process. If you’re looking for an amazing picture book to read to your students, check out Passing the Bone: America’s Next POTUS written by Heather Patterson. She has provided lots of teaching ideas to go along with the story, which can be found on her website.
page on my other website for students, Rock the Lab. Here you will find hyperdocs, videos, interactive vocabulary and maps, and many other resources that will engage your students in the election process. If you’re looking for an amazing picture book to read to your students, check out Passing the Bone: America’s Next POTUS written by Heather Patterson. She has provided lots of teaching ideas to go along with the story, which can be found on her website.

Search Results for: student blog
HSTRY Launches Real-Time Collaboration
*UPDATE* HSTRY is now known as Sutori
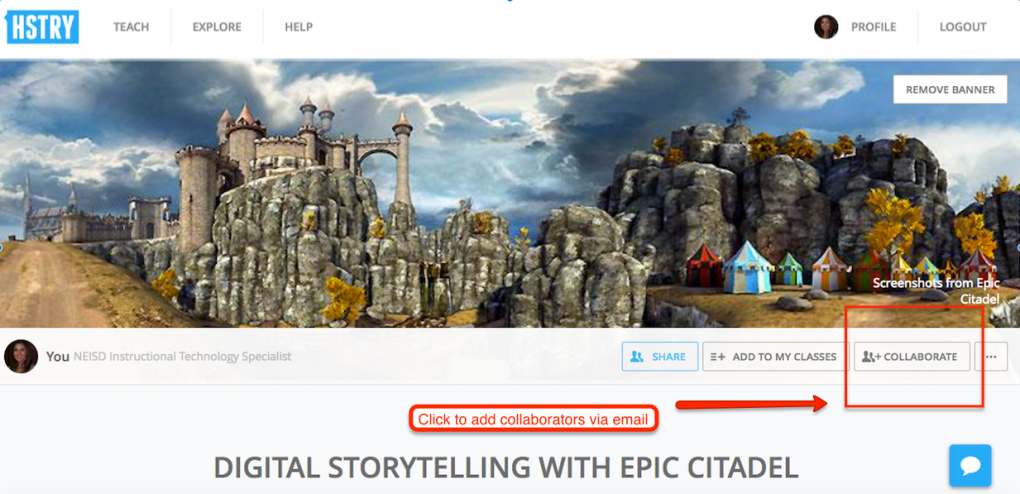
I’m so excited for HSTRY’s latest update, real-time collaboration. It’s perfect timing, as digital collaboration and communication are my top 2 goals for all of my campuses this year. I started using HSTRY’s amazing interactive timeline platform back when they were still in beta. And yes, they are the reason that I have memorized the HTML code for formatting text and inserting links. They’ve come a long way and now it’s easier than ever for students of any age to create engaging linear presentations.
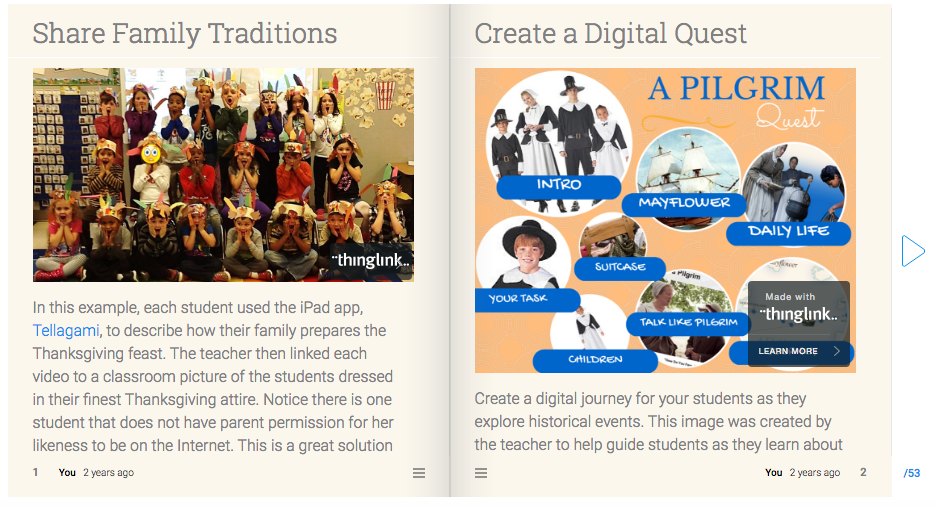
It was difficult narrowing down my ideas on how to use the collaboration feature. Data results from last year’s district technology survey identified digital writing as a needed area of growth. HSTRY’s integration with Google sign in, the ability to add a variety of digital content, and intuitive interface are the many reasons why this tool is perfect for the task. Last year I wrote a blog post featuring a few integration examples, so I have chosen Digital Storytelling with Epic Citadel as my “test” lesson. After introducing students to the app, they can make a copy of the template and then work collaboratively to finish the story. I’ll make sure to share the finished student products when complete.
Please visit their blog for more information on this new feature.
Rock the Lab: First 9 Weeks
I know most of you are already setting up your rooms even though the year hasn’t officially started. This profession seems to attract dedicated individuals that go above and beyond. Here’s one thing you can check off of your to-do list…the first 9 weeks of Rock the Lab is complete. The purpose of this website is to provide students and teachers meaningful technology integrated lessons that support the NEISD Scope and Sequence. There are 2-3 lessons per content area and several lessons for keyboarding and coding skills.
One of my most favorite moments during the Summer Olympics was when the women’s gymnastics team won gold. The gif below expresses the perfect attitude for the beginning of the year. Just take a deep breath and say to yourself, “I got this”.
Thinglink 360/VR Summer Challenge
It’s summer! This time of year always gives me the opportunity to learn new skills, explore new tools, and collaborate with new people. Once again, I am participating in the Thinglink Summer Challenge. We will be exploring a new feature they recently added that allows you to upload and annotate 360 images. This is a great way to create engaging and immersive experiences for students. My first attempt was a virtual field trip to the Alamo that provided students with a guided tour and interactive activities that taught them about the significance of the battle during the fight for Texas Independence. I’ve created a channel to showcase the submissions from various Thinglink Expert Educators and teachers from around the country. I will continue to add on a weekly basis, so please check back often for more Thinglink inspiration. Make sure to join the Thinglink 360 Facebook page and visit the #Thinglink360 feed on Twitter. As Susan would say…Happy Tagging!
Wanna Go to The Alamo?
Talk about immersive experiences… The new Thinglink VR editor gives you and your students the opportunity to interact with 360-degree images and (coming soon) video. I thought I would give you a sneak peek of the image I will be discussing during the Interactive 360/VR Image Slam on Thursday, June 2nd. Sign up to view live at 8:00 pm EST or to receive a copy of the webinar in your inbox. You can also participate in the ThingLink Summer VR Challenge that begins on June 26.
*Update*
Click on the video below to view the webinar that walks you through the image above (51:00). Check out all of the other great panelists for even more ideas on how to utilize 360 images.
Explore this updated Bindr collection for even more inspiration.
End of the Year HyperDoc is Here!
STAAR Testing will be over with by the end of next week, so this is the perfect time to plan a tricked out “End of the Year” Technology project. Have your students reflect on a year’s worth of learning through various Google Apps. I’ve created a HyperDoc to house all of the activities and provided how-to gifs that will walk you and your students through the needed skills to complete the project. For more information on GAFE Smashing, check out Matt Miller’s blog post. Interested in becoming a #hyperdocaholic? Begin by exploring this folder of examples. The creators of the HyperDoc movement, Lisa Highfill, Kelly Hilton, and Sarah Landis, have a new website dedicated to taking up all of your free time. Enjoy!
Comparing Virtual Spaces for Curation
Showcasing student work is a vital part of the content creation process. I’m constantly looking for the easiest way to curate examples or have students submit work without having to login to yet another account. My usual go-to tool is Padlet, however, sometimes it does not play nice with some of the tools I work with. Here is a specific example:
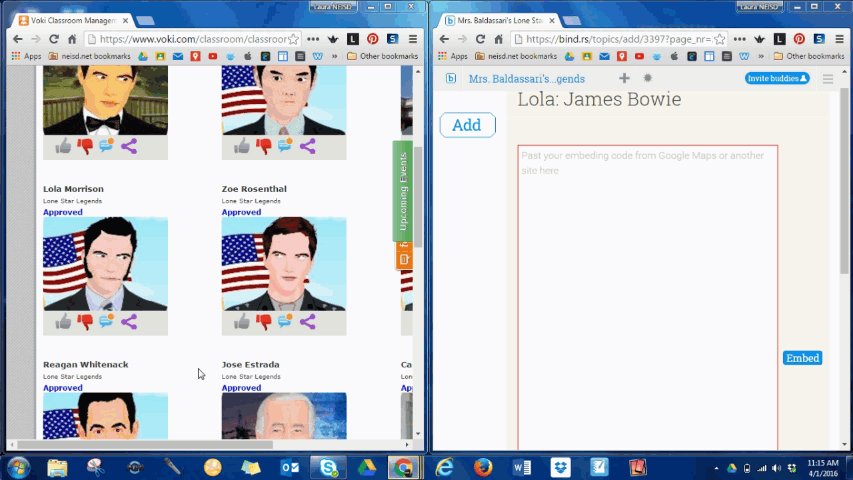
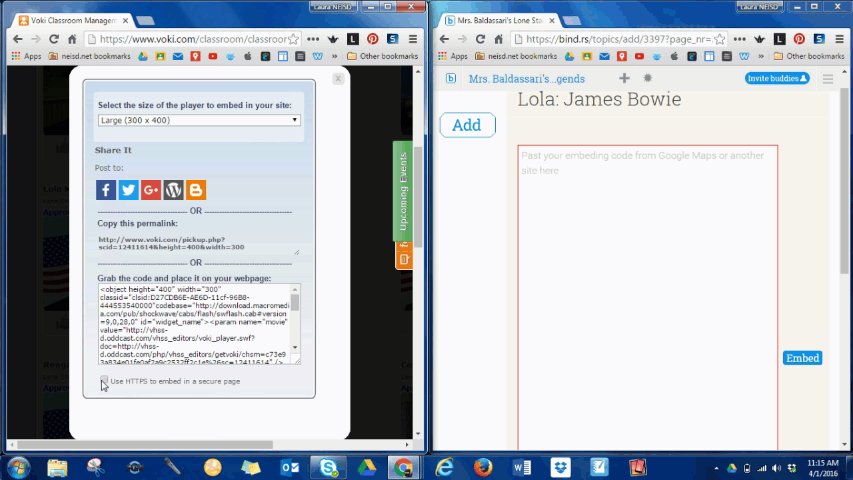
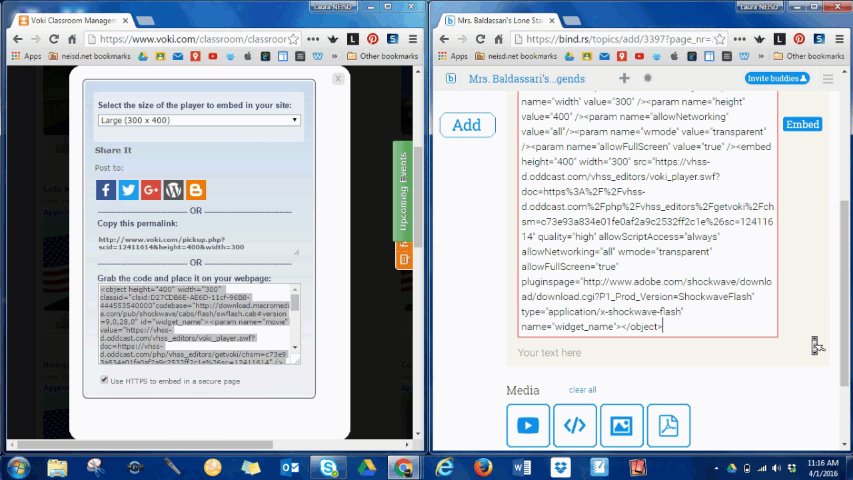
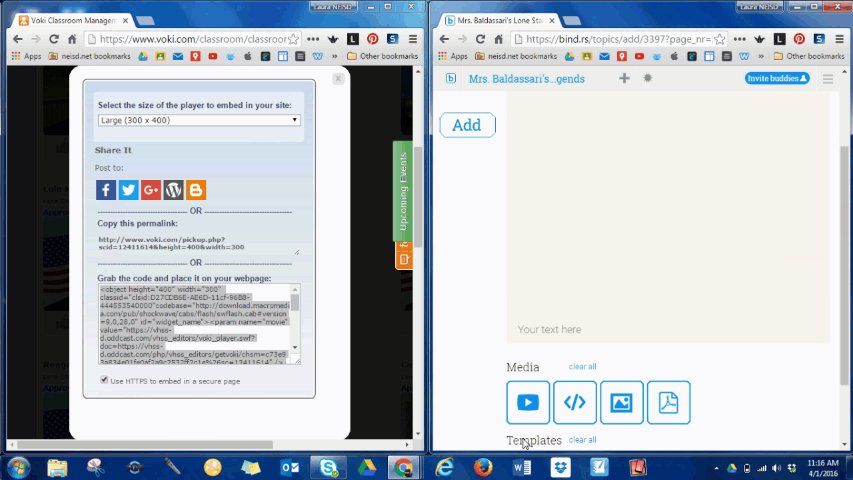
Recently, Sherry Philippus, librarian at Northwood Elementary, had her 4th grade students create Vokis on Lone Star Legends. She needed a way to embed them all in one place, but Padlet would not embed or link to the original Voki. Bindrs is a website I discovered about a year ago when looking for a way to curate Thinglinks along with a written description for each example. When I tested embedding a Voki in a Bindr, it worked perfectly! I’m including a quick video showing how to make it work. You need to make sure to check the box that says “Use HTTPS to embed in a secure page.”
It would be wonderful if there were that one perfect tool that was compatible with all online platforms, but alas, it still eludes me. Here are the ones I use on a regular basis along with some comparisons of what I think are the most important features and examples. Hopefully this will help you match the perfect tool with your project.
Some additional information on the chart above:
- Logging in for elementary students can be very time consuming and distract from the content of the lesson. If a website does not offer the ability to sign in with their district Google account, it’s a deal breaker for me. I say move on and find something else.
- HSTRY, one of my most favorite sites ever, has new features in development. Here is what Thomas Ketchell shared with me the other day, “We will have collaboration integrated by the beginning of the next school year and hopefully the embedding of other content will be ready sooner than that over the next couple of months. You will be able to embed iframes and resources such as Thinglinks and Google Slides to a timeline!” I’m a happy girl.
- I included uploading files in my chart, however, with GAFE (Google Apps for Education) this feature may not be as necessary as some of the others.
HyperDocs Make Me HyperExcited
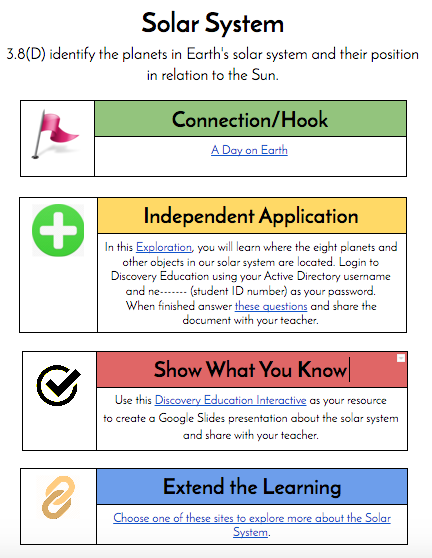
I want to personally thank Lisa Highfill, Sarah Landis and Kelly Hilton for introducing me to my newest obsession, HyperDo cs. Ever since I read this blog post about using GAFE to facilitate a learning adventure, I’ve lost sleep, ignored my family, and recorded copious amounts of favorite TV shows on my DVR. Needless to say, I have put their HyperDoc Template to good use. Below you will find my fledgling attempts that I recently posted on my Rock the Lab website for students. To learn more about HyperDocs, check out their HyperDoc Tour.
cs. Ever since I read this blog post about using GAFE to facilitate a learning adventure, I’ve lost sleep, ignored my family, and recorded copious amounts of favorite TV shows on my DVR. Needless to say, I have put their HyperDoc Template to good use. Below you will find my fledgling attempts that I recently posted on my Rock the Lab website for students. To learn more about HyperDocs, check out their HyperDoc Tour.
Collaborative eBooks Using Book Creator
One of my all time favorite apps for student created products is Book Creator. Recently I worked with 2  of my campus librarians to complete a collaborative research project. Rosa Roberts (@RivitingReads) from Encino Park Elementary worked with all of the 1st grade students at her campus to learn about different animals that live at the San Antonio Zoo. This project was done before their field trip in order to build prior knowledge about the animals and how they interact with their natural environments. Before they used the Book Creator app, Rosa provided them with a research recording sheet so they could plan all of the components on their page. Each student added text, an image of the animal from Encyclopedia Britannica, and a picture that they drew of their animal living in their habitat. Once all of the pages were complete, Rosa and I combined them all on 1 iPad using Air Drop.
of my campus librarians to complete a collaborative research project. Rosa Roberts (@RivitingReads) from Encino Park Elementary worked with all of the 1st grade students at her campus to learn about different animals that live at the San Antonio Zoo. This project was done before their field trip in order to build prior knowledge about the animals and how they interact with their natural environments. Before they used the Book Creator app, Rosa provided them with a research recording sheet so they could plan all of the components on their page. Each student added text, an image of the animal from Encyclopedia Britannica, and a picture that they drew of their animal living in their habitat. Once all of the pages were complete, Rosa and I combined them all on 1 iPad using Air Drop.
Jennifer Oldham (@battyforbooks) from Cibolo Green Elementary helped me with a similar 2nd Grade research project on the different states that make up our country. Students learned how to add text, images and audio to complete their class ebooks. Below is a quick video that will walk you through the combination process. I did experience a couple of scenarios you may run into:
- The iPads need to be on the same network in order for Air Drop to work. (Either iTouch or WPA2)
- You may want to turn Air Drop off with the exception of the 2 you are working with. Otherwise, it gets confusing as to which device you want to select for transfer.
- Make sure you are aware that the free version of Book Creator allows for the creation of only 1 book, however, you can add as many pages as you need. Fortunately, all of our campus librarians have the paid version. Please contact them if interested in co teaching a lesson.
NEISD Thinglink Challenge: Winter Traditions
You could say I have a slight fondness for Thinglink. I’ve spent the past 2 summers participating in the Thinglink Teacher Challenges facilitated by Susan Oxnevad. One of my professional goals this year was to try and replicate a similar challenge for our NEISD students and teachers. Last year we implemented the District Verified Organization offered by Thinglink Edu and have had great success in recruiting more users. This past winter we introduced our first ever district wide challenge. The goal was to create an interactive image explaining a winter tradition celebrated from anywhere in the world. It was open to all K-12 students and the grouping options included individual, pair, small group or whole class entries. We were hoping for a diverse group of submissions and that is exactly what we received. 5 interactive images were chosen from over 70 total entries. Before Spring Break, Cindy Gregory and I showcased the winning images by sharing screencasts of students explaining how the image was created and what they learned through this experience. The webinar can be viewed below.
View the channel below to see all of the great interactive images that were submitted for this challenge. We hope to have future Thinglink challenges, so please contact your campus ITS if you would like assistance getting started.
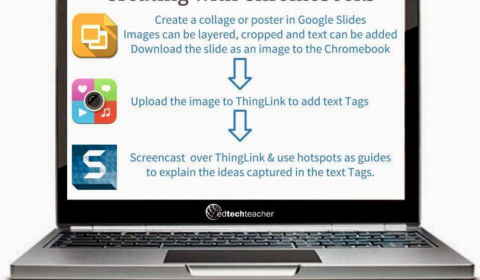
Facilitate Interactive Learning Adventures Using Thinglink, Hyperdocs and App Flows
The Internet can be a very overwhelming place for young students. There are many kid friendly search engines and databases, but they still provide a large amount of information that may or may not aid in accomplishing learning objectives. Collecting resources ahead of time and placing them in an appropriate container can be a huge time saver when students are asked to create projects. Over the past couple of years I’ve been tinkering with this idea and have gotten many great ideas from fellow educators online.
 My first example to share is the app flow framework that I found on Graphite. An app flow (now known as Lesson Flow) is an interactive framework tool that enables teachers to seamlessly flow apps, websites, and games throughout lessons. This gives students guidance and the ability to complete a purposeful lesson independently in a workstation, thus giving the classroom teacher the opportunity to work with individuals or small groups. I have some examples below for 4th and 5th grade Math.
My first example to share is the app flow framework that I found on Graphite. An app flow (now known as Lesson Flow) is an interactive framework tool that enables teachers to seamlessly flow apps, websites, and games throughout lessons. This gives students guidance and the ability to complete a purposeful lesson independently in a workstation, thus giving the classroom teacher the opportunity to work with individuals or small groups. I have some examples below for 4th and 5th grade Math.
- Geometric Properties
- Equivalent Fractions
- Comparing Fractions
- App Flow Template (Word Document)
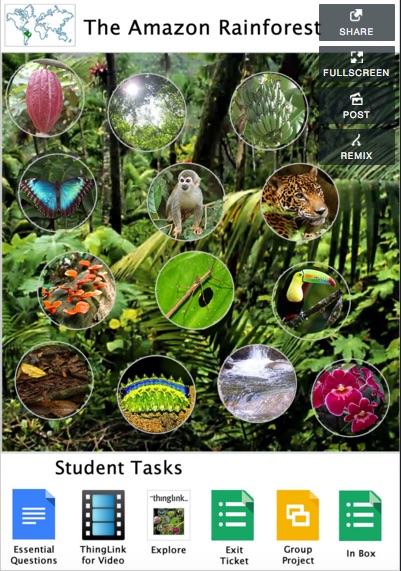
Susan Oxnevad, Thinglink Education Community Manager, is a master of creating interactive learning  adventures using Thinglink. She has inspired many through her countless examples. My favorites are her interactive images combined with Google apps. Click here to check out her latest blog post that includes presentation resources from EdTechTeacher Innovation Summit. Thinglink allows teachers and students to create interactive images that contain embedded multimedia content. It has become my favorite online tool because of its ease of use and cross-curricular implications. Here are a few examples that will hopefully inspire:
adventures using Thinglink. She has inspired many through her countless examples. My favorites are her interactive images combined with Google apps. Click here to check out her latest blog post that includes presentation resources from EdTechTeacher Innovation Summit. Thinglink allows teachers and students to create interactive images that contain embedded multimedia content. It has become my favorite online tool because of its ease of use and cross-curricular implications. Here are a few examples that will hopefully inspire:
- The Amazon Rainforest (created by Susan Oxnevad)
- 2nd Grade Pilgrim Quest (created by Mrs. Brown)
- Polar Bears Expert Topic Example (created by Dan Gallagher)
- Earth’s Forces
- Forest Food Chains
- Ecosystems Research Project
Hyperdocs are new to me…kind of. Back in the day I used to use Word to create a hot list, but never really thought about using it as a framework for instruction. Earlier this week I read a Technotes blog post listing free Google Templates for Students. On that list was a resource from Lisa Highfill explaining Hyperdocs and giving several examples. To learn more, you can take the HyperDoc Tour. This really made me think about how I can utilize the functionality of multiple Google Apps in one lesson. Below are some excellent examples from Lisa’s post:
- The Amazing Race Across the States
- Going Places with Google Maps
- Simile/Metaphor created by Kelly Hilton
- Graphic Organizer Ideas
Using digital tools to facilitate learning adventures is a great way to engage students in the lesson and allow students to progress at their own pace. It does require some preparation in advance on the part of the teacher, but fortunately there are many experts willing to share their creations. Hopefully this list will inspire you to create your own interactive learning adventure.
Modern Chalkboard is a SMART Choice

Download from our large collection of professionally created SMARTBoard Notebook files for teachers. Most activities are common-core aligned. We have math, ELA, science and social studies lessons. Members have complete access to all files on the website. Please explore our … Continue reading
NEISD Technology Spotlight: Jodi Harris

One of the benefits of having this blog is that it allows me to connect with teachers outside of my assigned campuses. Last year I had the privilege of working with 2 teachers from Bush Middle School on an Edublogs … Continue reading
2015 Hour of Code

The week of Dec. 7-13 is the global Hour of Code initiative, a one-hour introduction designed to demystify computer science and show that anybody can learn the basics of computer programing. The promotional video that you can show your students in … Continue reading
The Thanksgiving in America Interactive Textbook

Last year I was truly inspired by Susan Oxnevad’s Living in the US – Bring the Textbook to Life Challenge. It provided students and teachers the opportunity to work collaboratively in the creation of an interactive textbook. I knew I … Continue reading