Interactive Websites for Your SMARTboard
There are so many great interactive websites that work perfectly on your SMARTboard. They can be used for whole class instruction or small group center rotations each week. I’ve compiled about 30 of my favorites, organized by subject area, for the SMART Users Conference held this past summer. Many of the websites featured in this Notebook file are free and easy to use. Some are more complex and require a user guide for deeper understanding. Click on the attachments tab to download user guides or view quick video tutorials to assist with site navigation. My favorite site to use with the board or in the computer lab is Elementary Science from Discovery Education (NEISD login credentials are required). Below is an archived webinar from Discovery Education.
The New Interactive Classroom
Imagine a bulletin board that plays videos created by your students, or a word wall that actually pronounces vocabulary words and provides definitions. Display student work that, when scanned by parents or other class members, gives a brief description of how it was made and learned concepts explained in their own words. Create a collaborative timeline of a historical event that comes to life. Easily gain instant insight into how well the class grasps a lesson. Create a video production area in your classroom to facilitate creation. All of these interactive ideas are possible with just a few digital tools and a creative mind. Below are a few examples of interactive projects that you and your students can create.
| Augmented Reality Tools | Augmented Reality Examples |
| QR Code Tools | QR Code Examples |
| SMARTboard Tools | SMARTboard Examples |
| Formative Assessment Tools | Formative Assessment Examples |
| Collaborative Wall Tools | Collaborative Wall Examples |
Aurasma Video Tutorial
What Will You Create Today?
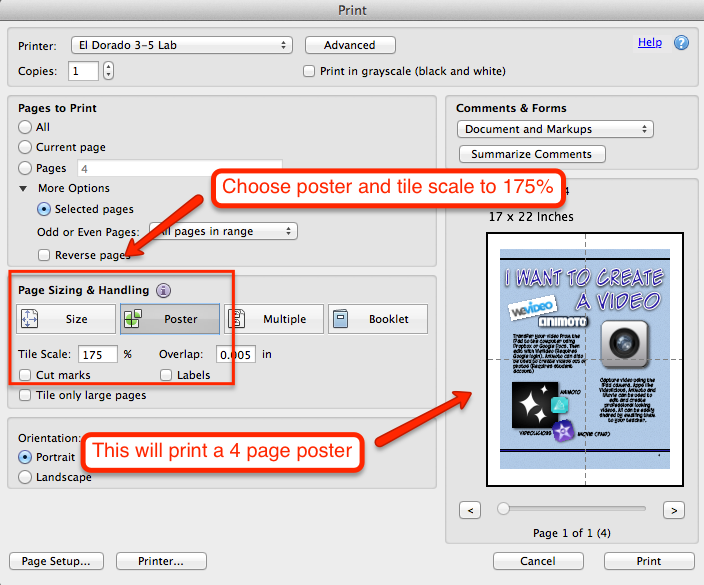
The biggest obstacle teachers face when trying to integrate technology is time. There aren’t very many opportunities during the day to explore new tools, think of ways to use them with the curriculum, or actually sit down to write a comprehensive lesson plan. Plus, the implementation of Standard V just adds to the already existing high levels of stress. Fortunately, higher levels of technology integration promote student choice, which means less planning on the part of the teacher. Over the summer, I worked on some computer lab posters that will help guide students in choosing the right tool for their project, and support teachers in their efforts for easier ways to integrate. I chose the theme of a graphic novel (created using Comic Life) to bring a little adventure into the computer lab. The first poster is attached to the door of the lab and asks, “What will you create today?” This represents the cover of the graphic novel. When they enter, each page of the novel gives them ideas and tools to use to accomplish their task. I encourage all teachers to bring their mobile devices to the lab each week, as adding the component of a camera adds to the diversity of projects students have as options.
Many teachers may find this amount of freedom somewhat daunting, especially if they are unfamiliar with how to use the software, web tool or app. This provides the perfect opportunity to bring collaboration into your lessons. Allow students to work together to figure out how the tools work, and then let them teach the rest of the class. You can also utilize a QR code tutorial section where students can view videos for quick instructions. I’ve included a link below to the PDF version of the posters. There are some that are very NEISD specific, but hopefully they will inspire you to create more personalized versions for your own students. I’ve also included directions for printing them poster size.
Beginning of the Year Survival Guide
It’s that time of year again when teachers sadly put away the swimsuits and flip flops, and break out dress pants and heels. Hopefully, all of the Pinterest to-do projects were successful and the summer vacations provided a much needed break from stress. For the passionate teacher, a new year also brings that feeling of joy knowing that they will have the opportunity to positively impact the lives of students. That excitement is often coupled with anxiety when tasked with connecting all of your classroom technology and making sure it works properly for the first day of school. Have no fear, the BOY survival guide is here!
This guide contains video tutorials on how to connect NEISD issued equipment, resources for gathering student login information, lesson ideas to use in the computer lab, and much more! Click here to access the complete survival guide.
Thinglink Teacher Challenge 2014
One of my favorite parts about summer is the opportunity to focus on my own professional growth. Last year, I participated in the Mapping with Google Online Course. This year, I chose to learn more about one of my favorite tools, Thinglink. Susan Oxnevad (@soxnevad) facilitated a 9 week challenge for teachers to learn to use interactive images to redefine learning in the classroom. This was a wonderful opportunity to expand my knowledge of this platform, learn new tools to use in conjunction with Thinglink, and connect and share with educators from all over the world.
Each challenge combined the curriculum with either a digital tool or a new way of using Thinglink. I was fortunate to try out Thinglink Video, a similar platform that allows you to tag video with digital content, making the viewing experience interactive. I also learned how to use tools such as Audioboo and Polldaddy to enhance an interactive image.
The final challenge was to create a channel of all the projects created over the summer. The free version of Thinglink does not allow you to embed channels, so I’ve created a Thinglink of my Thinglinks. You can see the full channel here.
Below are links to each challenge. It will walk you through the steps to create your own interactive interpretations for each topic. Click here to view the entire Thinglink Teacher Challenge showcase.
Intro: 3 Reasons to Take the ThingLink Teacher Challenge
Week 1: Get Started
Week 2: Design Your Digital Self
Week 3: Digging Deeper Into Vocabulary
Week 4: Create an Interactive Map
Week 5: Flip It with ThingLink for Video
Week 6: ThingLink UnPlugged to Extend the Classroom Walls
Week 7: Turn it Up a Notch with Sound
Week 8: Engage Students in Informed Decision Making
Week 9: Create a Portfolio Channel
I Need a Blue-Tongue Lizard
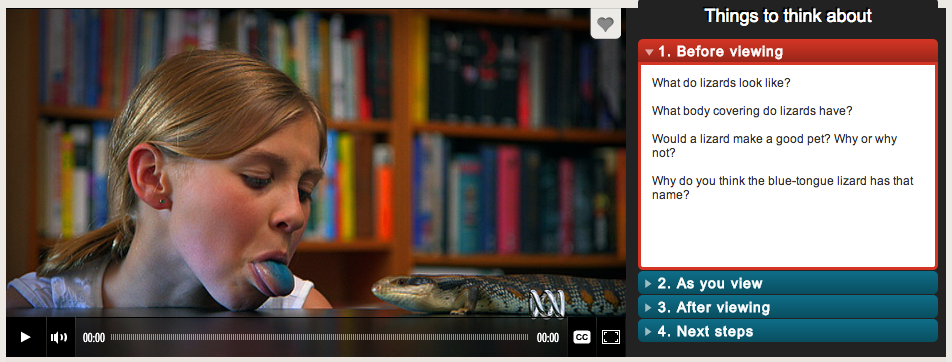
What do you do when insomnia kicks in on a Sunday morning? Explore Australian websites, of course. I found a gem called ABC Splash. In a nutshell, ABC Splash is affiliated with ABC News and Radio in Australia. They partnered with Education Services Australia to link hundreds of new learning resources directly to the Australian Curriculum. Everything is free and there is no need to register for an account. The first resource that caught my eye is a series of interactive videos that have related questions for each stage of the viewing process. My favorite is the blue-tongue lizard that Isabel keeps as a pet. It’s not only informative, but highly entertaining. See the full video here.
Some content on the site has been geo-blocked to Australia and territories. This is where the owner of the content has requested this to protect their content rights, so some videos will not play. However, I found many that align with Texas curriculum that you can use with your students.
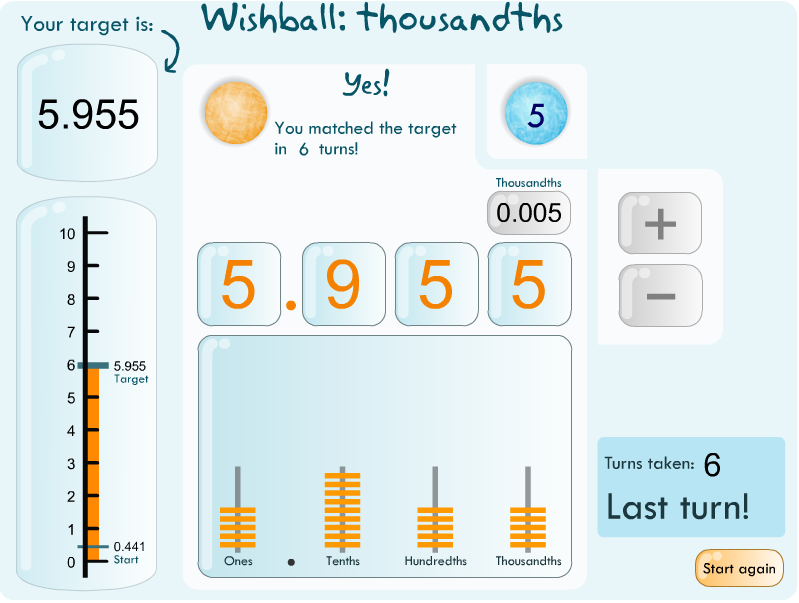
Resources on this site support all areas of the curriculum. Digibooks are multimedia stories on a wide variety of topics. The videos won’t play due to the geo-block, however, the text is easy to read and supports all comprehension strategies. The Geography and History sections do pertain to Australia, however the Math section contains many interactive games to support the same skills we have in Texas. I really liked the Wishball series of games for place value.
“Test your understanding of decimal place value with numbers that include thousandths. Receive a starting number, such as 3.569, and work towards turning it into a target number, such as 7.832. Spin a random digit, choose its decimal place value and decide whether to add or subtract the random digit from your starting number. You can use the ‘Wishball’ to help you reach the target number. Try to achieve the target with as few additions or subtractions as possible.”- http://splash.abc.net.au/media/-/m/32408/wishball-thousandths
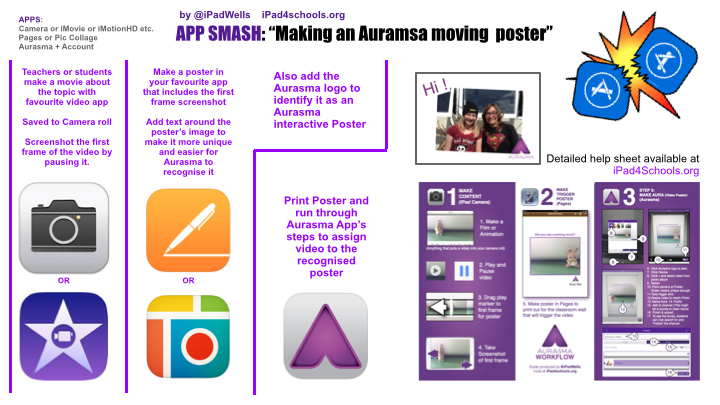
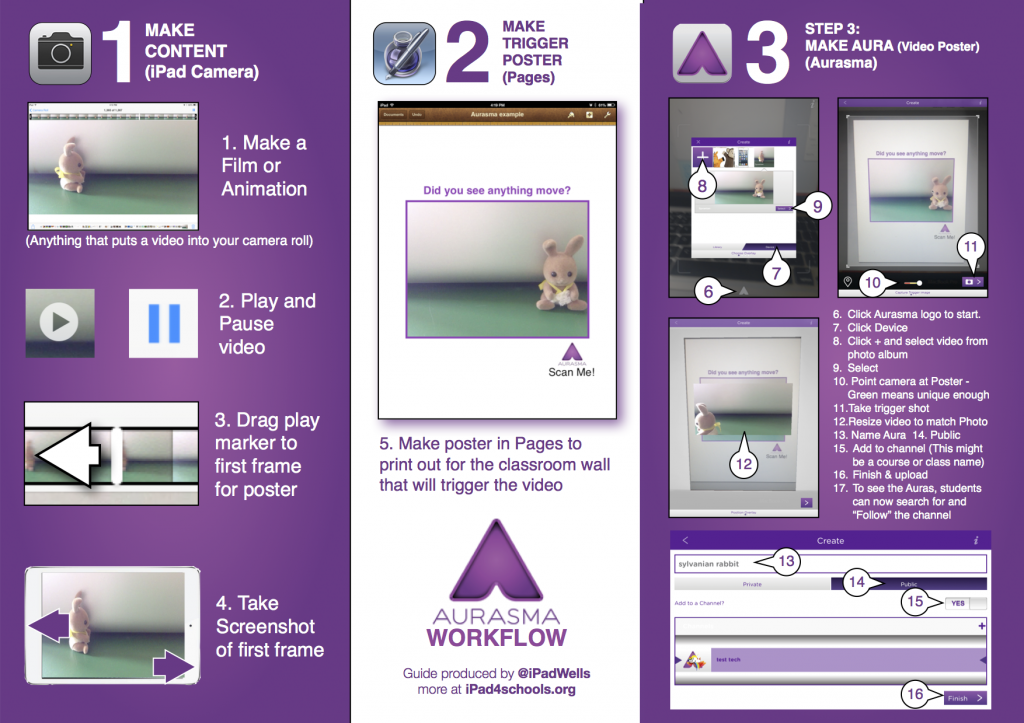
Making Posters Interactive With Aurasma
The days of student created posters using text and images alone are well in the past. We all know there is no such thing as the perfect app, which is why app smashing has become essential to the creation process. The same can be said for devices. Many tasks are more suited for a web-based tool, whereas others are perfect for the iPad. This year, one of my goals is to get teachers to bring their iPads to the computer lab so that students have the opportunity to “Device-smash” – using more than one device to create a student product. The above project is an example of such a task. The poster itself was created with Lucidpress, a web-based Google app similar to Publisher. Videos can be created on the iPad and then Auras (Using Aurasma) can be created by holding the iPad up to the computer screen to capture the trigger image from the poster. Interactivity is indicated in the lower corner of each image to let the viewer know which app to use for scanning. QR codes can also be used to combine additional projects such as Haiku Deck slideshows, which can be created on the web or on an iPad. The final product is not only an interactive digital poster that can be embedded on a website, but an interactive poster that can be printed and displayed on a bulletin board in the hallway.
Richard Wells, author of iPad 4 Schools, created some beautiful guides that walk you through making an aura using Aurasma. For additional ideas on making your classroom interactive, visit the Interactive Classroom Experience.
Tool of the Summer: Bulb
I’ve been a busy little bee this summer creating PD classes for the new school year. One of the tools I’m using to gather my resources is Bulb. Oh, how I love this site! Bulb allows you to organize content into collections, making it very easy for the user to separate content into different sections. I like it because you are not overwhelming the participant with lots of information at one time. This also makes the perfect tool for flipping lessons or collecting work for student portfolios. You can learn how to get started by visiting their Bulb for Teachers and Students.
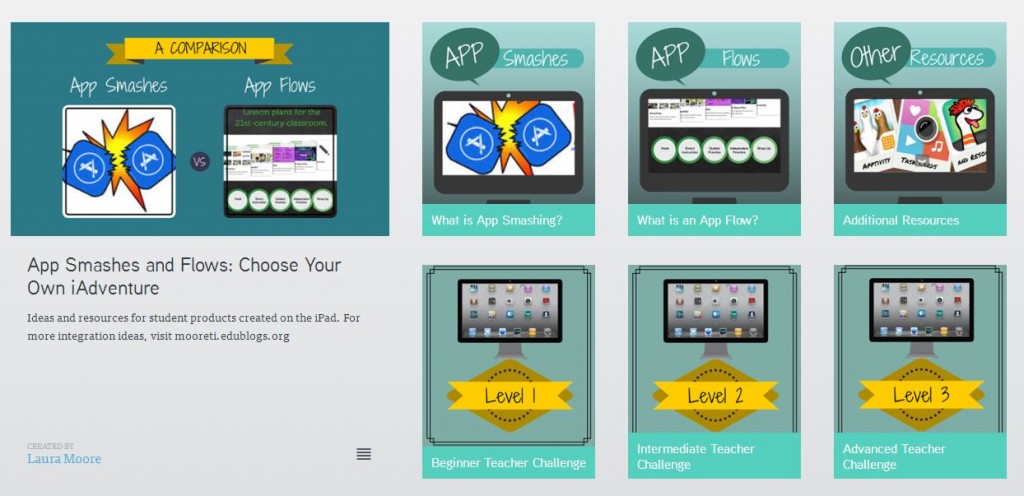
I’ve seen many differentiated resources on the Internet lately and decided to make one for an App Smashes and Flows class I will be teaching in August. I created a Bulb with 6 different sections. The idea is to introduce the concept of App Smashes and Flows, explain the differences between the two, and then allow the participants to choose their tasks based on their comfort level with the iPad. Bulb is the perfect tool for this purpose.
I’m not the only NEISD fan of Bulb. Sue Carlson, NEISD Instructional Technology Specialist, also used Bulb to curate her resources for our district’s What’s New in Office 2013? professional development course. Sue was able to create separate pages for each of the different software titles within the Office Suite. Participants are able to return to her Bulb for quick reminders, if needed.

Check out some of my other PD courses I’ve created using Bulb:
Free Desktop Organization Backgrounds
For my fellow OCD peeps:
Tool of the Month: Symbaloo
Symbaloo has been a longtime favorite curating resource of mine, so I was really excited when I stumbled upon this Symbaloo of Symbaloo tutorials. This week, they are launching a new feature that allows you to create folders for better organization. It’s very much like creating folders on an iPad for similar apps, just drag and drop to create your groups. Symbaloo is the perfect tool for organizing all of your favorite websites for easy student access. For additional ways to use Symbaloo, check out my VDI Elementary Toolkit page.
Interactive Techniques from SMART
smarttech.com offers a variety of free resources that show you how to create interactive reveal techniques for their Notebook Software. This is a great place to start if you just received your SMARTboard.
Freakishly Creative Ways to Tell a Story
So, I’m sitting in one of the computer labs at my campus when I get a text from a co-worker, “Hey, do you know of any good storytelling websites?” Then he sends me a link to Hobolobo. Well, that’s all I needed to become obsessed for the next few hours searching for similar freakishly creative ways to tell a story. Thanks Michael.
Narrated Digital Drawings
It’s that time of year again when teachers and students are reflecting on the learning and growth that has occurred over the past year. One way to share learning experiences is to create a narrated digital drawing. There are several tools out there to help you accomplish this. If you are looking for a web-based tool to use in the lab, abcya has a nice paint tool that doesn’t require a login, which is perfect for elementary. There are several iPad apps that can also be used during stations time such as Drawing Free or Drawing Box. Once students have completed their drawing, it can be saved to the camera roll or exported as a jpeg to your class Dropbox account. Apps such as Fotobabble, Adobe Voice, or Videolicious can be used to record the narration that describes the drawing. Below you will find an example of a narrated digital drawing of the water cycle. I used the abcya paint tool and Fotobabble. I chose Fotobabble for its simplicity and embeddable function. This is a great way for students to reflect on learning and a wonderful keepsake for parents.
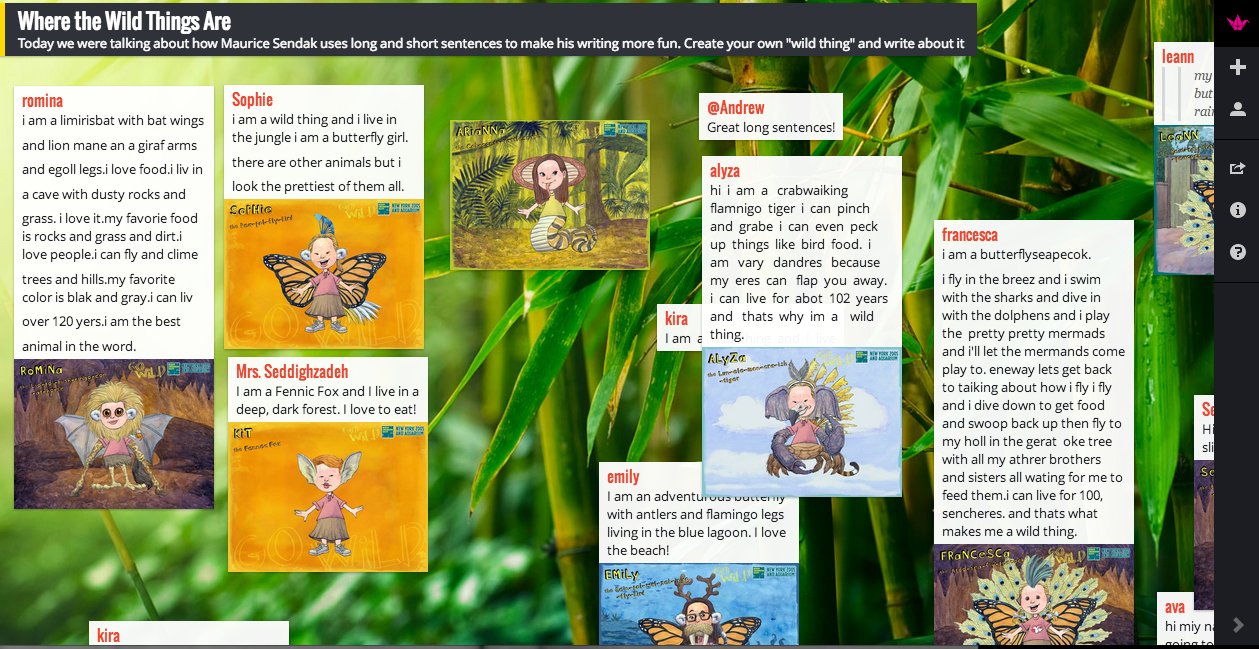
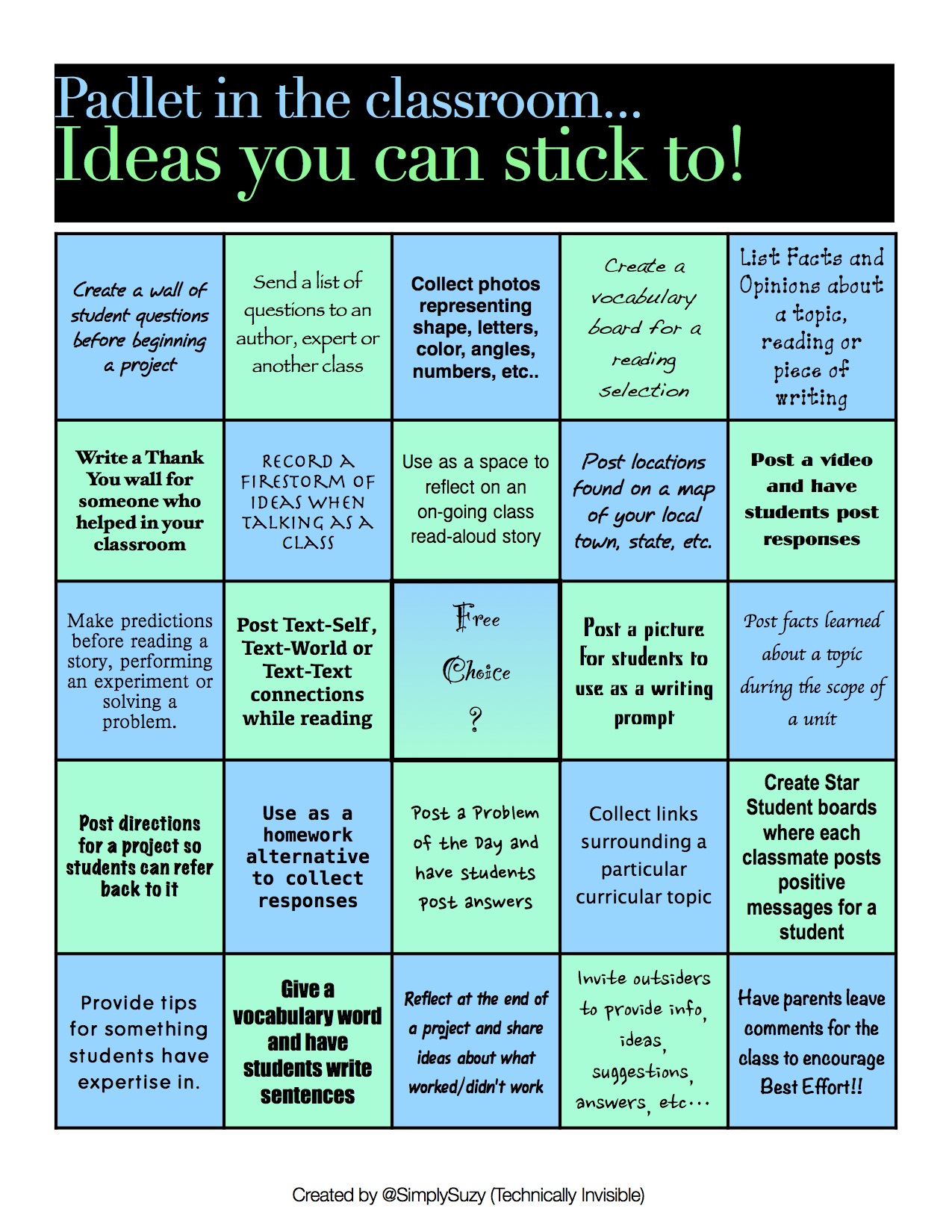
Using Padlet to Collect Student Products
Mrs. Seddighzadeh’s, 1st grade teacher at Canyon Ridge Elementary in San Antonio, recently had her students complete a descriptive writing project using a combination of tools. After reading Where the Wild Things are by Maurice Sendak, she had her students design their own “wild things” using buildyourwildself.com. This is a free website from the New York Zoo Aquarium group. Students can create models of themselves in a very artistic storybook style and add cool monster features such as claws, fangs, or dragon wings. Once their artistic masterpieces were complete, students were tasked with writing their own descriptive paragraph using long and short sentences. Mrs. Seddighzadeh then used Padlet as a way for them to submit their work. You can view the full size wall by clicking here.
Here are some additional examples of how to use Padlet to support classroom instruction. The video at the end of the post will demonstrate how to create your own wall. If you have a great example of using Padlet, I’d love to see it. Please leave a link in the comment section below.