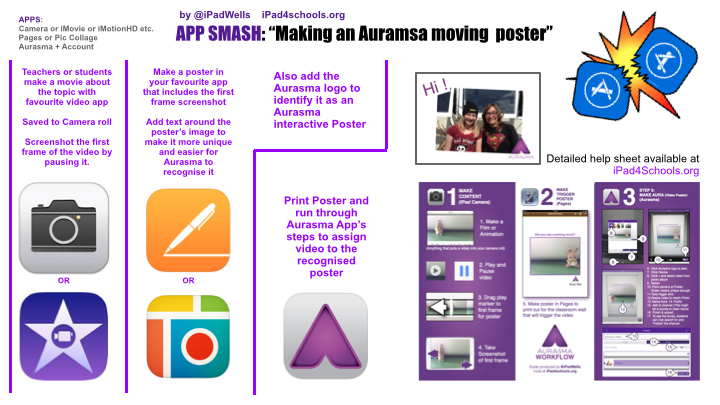
The days of student created posters using text and images alone are well in the past. We all know there is no such thing as the perfect app, which is why app smashing has become essential to the creation process. The same can be said for devices. Many tasks are more suited for a web-based tool, whereas others are perfect for the iPad. This year, one of my goals is to get teachers to bring their iPads to the computer lab so that students have the opportunity to “Device-smash” – using more than one device to create a student product. The above project is an example of such a task. The poster itself was created with Lucidpress, a web-based Google app similar to Publisher. Videos can be created on the iPad and then Auras (Using Aurasma) can be created by holding the iPad up to the computer screen to capture the trigger image from the poster. Interactivity is indicated in the lower corner of each image to let the viewer know which app to use for scanning. QR codes can also be used to combine additional projects such as Haiku Deck slideshows, which can be created on the web or on an iPad. The final product is not only an interactive digital poster that can be embedded on a website, but an interactive poster that can be printed and displayed on a bulletin board in the hallway.
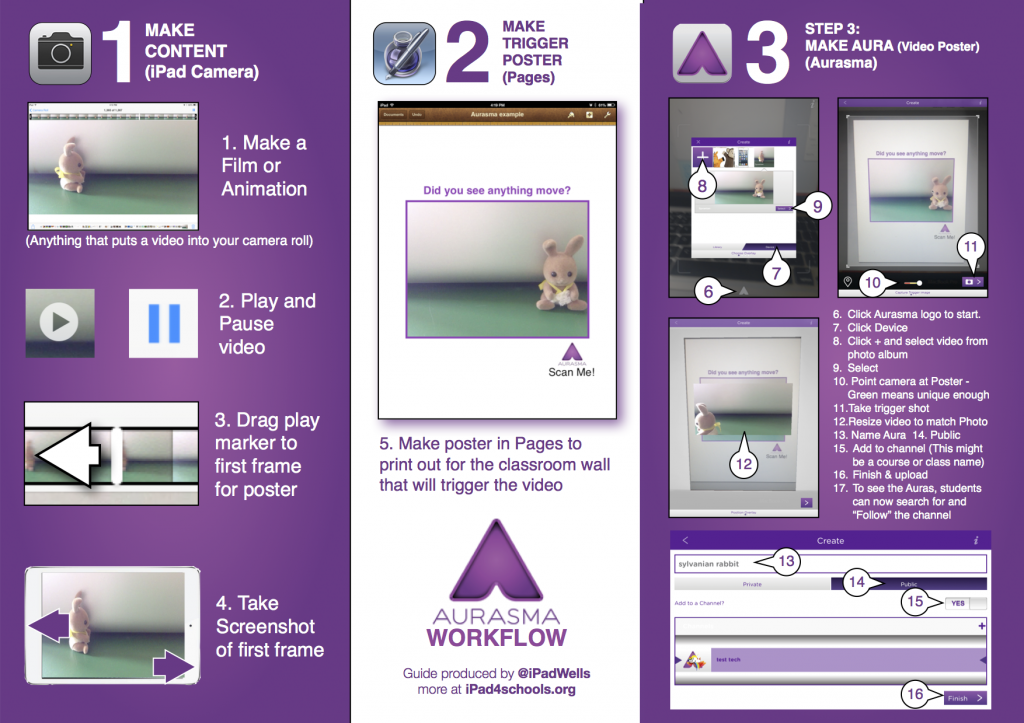
Richard Wells, author of iPad 4 Schools, created some beautiful guides that walk you through making an aura using Aurasma. For additional ideas on making your classroom interactive, visit the Interactive Classroom Experience.