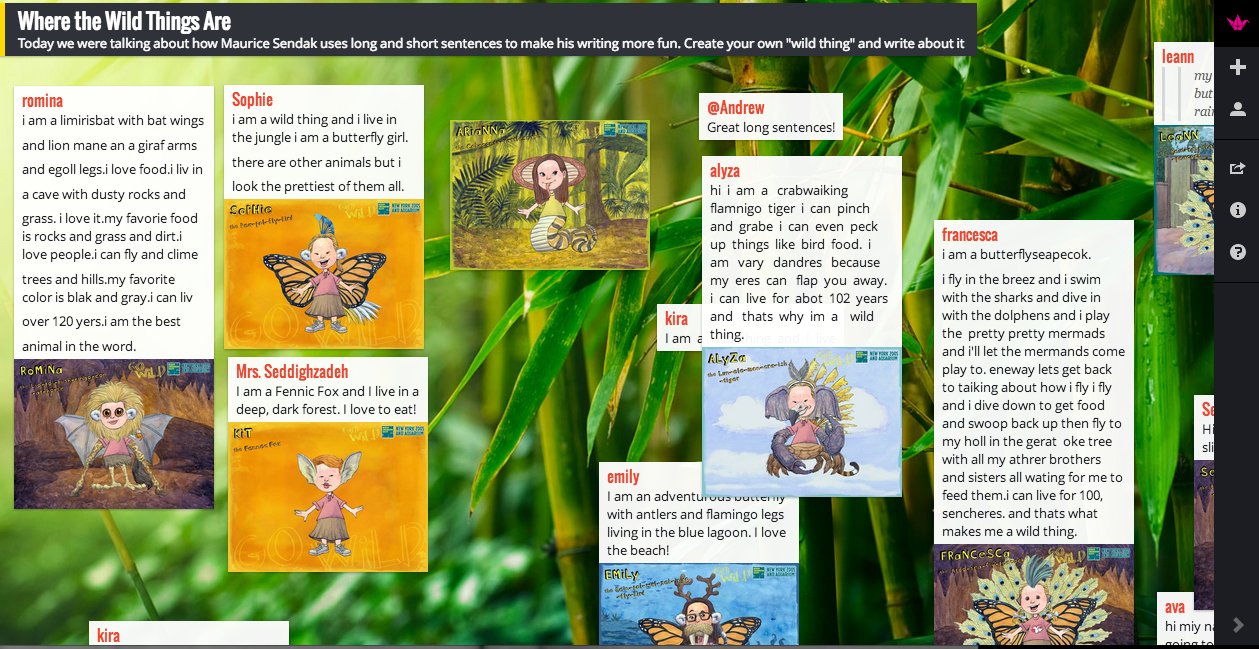
Mrs. Seddighzadeh’s, 1st grade teacher at Canyon Ridge Elementary in San Antonio, recently had her students complete a descriptive writing project using a combination of tools. After reading Where the Wild Things are by Maurice Sendak, she had her students design their own “wild things” using buildyourwildself.com. This is a free website from the New York Zoo Aquarium group. Students can create models of themselves in a very artistic storybook style and add cool monster features such as claws, fangs, or dragon wings. Once their artistic masterpieces were complete, students were tasked with writing their own descriptive paragraph using long and short sentences. Mrs. Seddighzadeh then used Padlet as a way for them to submit their work. You can view the full size wall by clicking here.
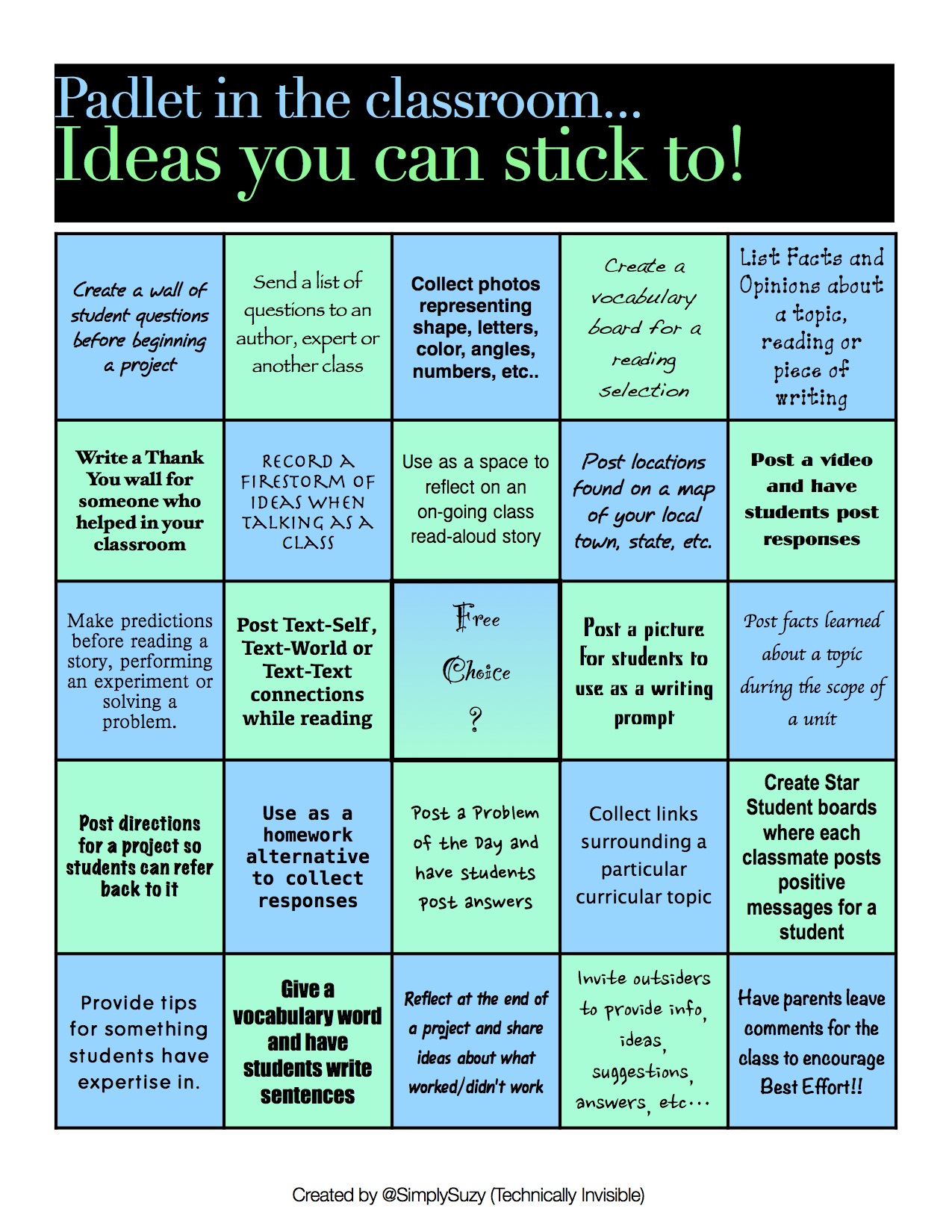
Here are some additional examples of how to use Padlet to support classroom instruction. The video at the end of the post will demonstrate how to create your own wall. If you have a great example of using Padlet, I’d love to see it. Please leave a link in the comment section below.